上传角度多个文件多个、角度、上传、文件
我已经在那里我已经在我已经连续在这里我有两个文本字段条目的形式的情况下,我已经上载该行的文件,这种行可以'N'再有就是可以为整个形式,而这些形式的某些部分可以进入主文件,我已经在一次提交上点击保存按钮,所有这些文件。
我有点坚持NG-上传它需要一个API调用,我真的不能有一个以上的API调用这种形式。样本HTML code是这里 。
< TR NG重复=itemRow在item.singleItem> &所述; TD> <输入类型=文本级=xdTextBoxNAME =itemRow.nameNG模型=model.itemRow [$指数]。名称/> < / TD> &所述; TD> <输入类型=文本级=xdTextBoxNAME =itemRow.manufacturerNG模型=model.itemRow [$指数] .manufacturer/> < / TD> &所述; TD> <输入类型=文本级=xdTextBoxNAME =itemRow.locationNG模型=model.itemRow [$指数] .location/> < / TD> &所述; TD> < I类=拉左glyphicon glyphicon上传> <输入类型=文件名称=itemRow.docNG模型=model.itemRow [$指数]的.doc多重=假> < I&GT /; < / TD> < TD>< I类=拉左glyphicon glyphicon - 删除>< I&GT /;< / TD>< / TR> 解决方案
下面是文件值绑定指令的例子。
http://plnkr.co/edit/B13t84j5IPzINMh1F862?p=$p$pview
的js code是
VAR应用= angular.module('对myApp',[]);app.controller('MainCtrl',函数($范围){ $ scope.name ='世界'; $ scope.files = []; $ scope.upload =功能(){ 警报($ scope.files.length +文件选择...撰写您上传code); };});app.directive('ngFileModel',['$解析',函数($解析){ 返回{ 限制:'A', 链接:功能(范围,元素,ATTRS){ VAR模型= $解析(attrs.ngFileModel); VAR isMultiple = attrs.multiple; VAR modelSetter = model.assign; element.bind('变',函数(){ 变种值= []; angular.forEach(元素[0] .files,功能(项目){ VAR值= { // 文件名 名称:item.name, //文件大小 大小:item.size, //文件URL查看 网址:URL.createObjectURL(项目) //文件输入值 _file:项目 }; values.push(值); }); 范围。$应用(函数(){ 如果(isMultiple){ modelSetter(范围值); }其他{ modelSetter(范围,数值[0]); } }); }); } };}]); 
HTML code是
<!DOCTYPE HTML>< HTML NG-应用=对myApp> < HEAD> <间的charset =UTF-8/> <标题> AngularJS Plunker< /标题> <脚本>的document.write('<基本href =+ document.location +'/>');< / SCRIPT> <链接HREF =style.css文件的rel =stylesheet属性/> &所述;脚本数据semver =1.4.3SRC =的https://$c$c.angularjs.org/1.4.3/angular.js数据需要=angular.js@1.4.x&GT ;< / SCRIPT> &所述; SCRIPT SRC =app.js>&下; /脚本> < /头> <机身NG控制器=MainCtrl> < P>您好{{名}}<!/ P> <输入类型=文件NG文件模型=文件多元/> <按钮式=按钮NG点击=上传()>&上传LT; /按钮> < p NG重复=文件中的文件> {{文件名}} &所述; / P> < /身体GT;< / HTML> I've a situation where I've a form in which I've a row where I've two text fields entries and I've to upload a file for that row and this kind of rows can be 'N' and then there is a master files that can be entered for whole form while these are some part of the form and I've to submit all these files at once on clicking a save button.
I'm kind of stuck with ng-upload it needs an api call, and I really can't have more than one api call for this form. The sample html code is here.
<tr ng-repeat="itemRow in item.singleItem">
<td>
<input type="text" class="xdTextBox" name="itemRow.name" ng-model="model.itemRow[$index].name" />
</td>
<td>
<input type="text" class="xdTextBox" name="itemRow.manufacturer" ng-model="model.itemRow[$index].manufacturer" />
</td>
<td>
<input type="text" class="xdTextBox" name="itemRow.location" ng-model="model.itemRow[$index].location" />
</td>
<td>
<i class="pull-left glyphicon glyphicon-upload">
<input type="file" name="itemRow.doc" ng-model="model.itemRow[$index].doc" multiple=false>
</i>
</td>
<td><i class="pull-left glyphicon glyphicon-remove"></i></td>
</tr>
解决方案
Here is file value binding directive example ..
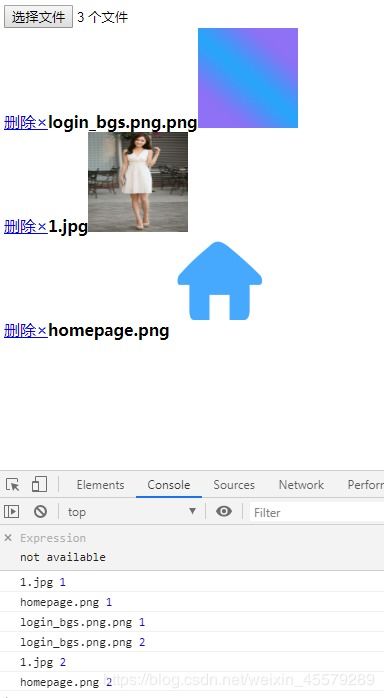
http://plnkr.co/edit/B13t84j5IPzINMh1F862?p=preview
Js code is
var app = angular.module('myApp', []);
app.controller('MainCtrl', function($scope) {
$scope.name = 'World';
$scope.files = [];
$scope.upload=function(){
alert($scope.files.length+" files selected ... Write your Upload Code");
};
});
app.directive('ngFileModel', ['$parse', function ($parse) {
return {
restrict: 'A',
link: function (scope, element, attrs) {
var model = $parse(attrs.ngFileModel);
var isMultiple = attrs.multiple;
var modelSetter = model.assign;
element.bind('change', function () {
var values = [];
angular.forEach(element[0].files, function (item) {
var value = {
// File Name
name: item.name,
//File Size
size: item.size,
//File URL to view
url: URL.createObjectURL(item),
// File Input Value
_file: item
};
values.push(value);
});
scope.$apply(function () {
if (isMultiple) {
modelSetter(scope, values);
} else {
modelSetter(scope, values[0]);
}
});
});
}
};
}]);
Html Code is
<!DOCTYPE html>
<html ng-app="myApp">
<head>
<meta charset="utf-8" />
<title>AngularJS Plunker</title>
<script>document.write('<base href="' + document.location + '" />');</script>
<link href="style.css" rel="stylesheet" />
<script data-semver="1.4.3" src="https://code.angularjs.org/1.4.3/angular.js" data-require="angular.js@1.4.x"></script>
<script src="app.js"></script>
</head>
<body ng-controller="MainCtrl">
<p>Hello {{name}}!</p>
<input type="file" ng-file-model="files" multiple />
<button type="button" ng-click="upload()">Upload</button>
<p ng-repeat="file in files">
{{file.name}}
</p>
</body>
</html>










