Chart.js y 轴标签被截断标签、Chart、js
2023-09-09 21:05:27
作者:情话难免七分假
我有一个引导模式,其中有一个 chart.js.
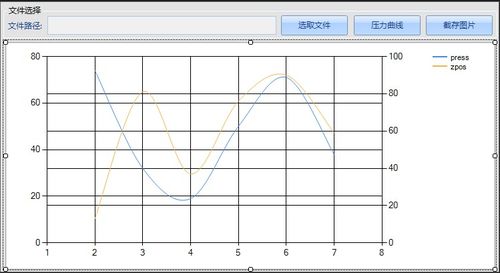
问题是左 Y 轴值被截断.

这是检查器中的 HTML:
<div class="modal-dialog modal-center"><div class="模态内容"><div class="modal-header" style="background-color:#62a8ea;"><button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></按钮><h4 class="modal-title" style="color:white;">阅读详情</h4></div><div class="modal-body" style="height: 400px;"><div><div class="chartjs-size-monitor" style="position: absolute; left: 0px; top: 0px; 右:0px;底部:0px;溢出:隐藏;指针事件:无;可见性:隐藏;z-index:-1;"><div class="chartjs-size-monitor-expand" style="position:absolute;left:0;top:0;right:0;bottom:0;overflow:hidden;pointer-events:none;visibility:hidden;z-index:-1;"><div style="position:absolute;width:1000000px;height:1000000px;left:0;top:0"></div></div><div class="chartjs-size-monitor-shrink" style="position:absolute;left:0;top:0;right:0;bottom:0;overflow:hidden;pointer-events:none;visibility:hidden;z-index:-1;"><div style="position:absolute;width:200%;height:200%;left:0;top:0"></div></div></div><canvas id="detail-chart" width="560" height="280" class="chartjs-render-monitor" style="display: block; width: 560px; height: 280px;"></帆布></div></div><div class="模态页脚"></div></div></div>有什么线索吗?
解决方案只需添加以下内容:
选项:{布局: {填充:{//任何未指定的维度都假定为 0左:10,底部:5}},这将解决问题.
I have a bootstrap modal where I have a chart.js in it.
The problem is that left Y axis values are truncated.
This is the HTML in the inspector:
<div class="modal-dialog modal-center">
<div class="modal-content">
<div class="modal-header" style="background-color:#62a8ea;">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<h4 class="modal-title" style="color:white;">Reading Details</h4>
</div>
<div class="modal-body" style="height: 400px;"><div><div class="chartjs-size-monitor" style="position: absolute; left: 0px; top: 0px; right: 0px; bottom: 0px; overflow: hidden; pointer-events: none; visibility: hidden; z-index: -1;"><div class="chartjs-size-monitor-expand" style="position:absolute;left:0;top:0;right:0;bottom:0;overflow:hidden;pointer-events:none;visibility:hidden;z-index:-1;"><div style="position:absolute;width:1000000px;height:1000000px;left:0;top:0"></div></div><div class="chartjs-size-monitor-shrink" style="position:absolute;left:0;top:0;right:0;bottom:0;overflow:hidden;pointer-events:none;visibility:hidden;z-index:-1;"><div style="position:absolute;width:200%;height:200%;left:0; top:0"></div></div></div>
<canvas id="detail-chart" width="560" height="280" class="chartjs-render-monitor" style="display: block; width: 560px; height: 280px;"></canvas>
</div>
</div>
<div class="modal-footer">
</div>
</div>
</div>
Any clue?
解决方案
Just add the following:
options: {
layout: {
padding: {
// Any unspecified dimensions are assumed to be 0
left: 10,
bottom: 5
}
},
That will fix the problem.
相关推荐
精彩图集