jQuery简单的下拉菜单?菜单、简单、jQuery
我已经建立了一个简单的下拉菜单.代码和演示在这里:
解决方案去掉两个return false;,相信这是你的问题.http://jsfiddle.net/3Lq2d/3/

另外,我建议您为此使用无序列表而不是 div,这样更有意义,并且不会让您头疼.
看看我前段时间写的这个教程 http://www.onextrapixel.com/2011/06/03/how-to-create-a-horizontal-dropdown-menu-with-html-css-and-jquery/
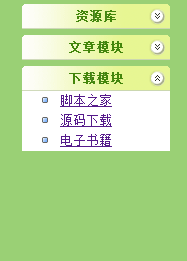
I've built a simple dropdown menu. The code and demo is here: http://jsfiddle.net/3Lq2d/5/ It looks like this:
Mousing over MENU 1 fades in the Submenus.
It works great, unless you happen to be a spaz and jiggle your mouse around a lot over the menu, in which case it gets stuck in a semi-transparent state.
Using .stop(true,true) fixes the spaz issue, but removes the ability to mouse down from the menu to the submenu. I am using fadeIn/fadeOut to give a slight delay, so when the mouse moves from the menu to the submenu, the submenu stays visible ... stop(true,true) breaks this.
What's the best way to build a fading menu with a slight delay in all the right places?
UPDATE:
I tinkered until total satisfaction, adding delays for hoverintent ... here's the final code: http://jsfiddle.net/3Lq2d/75/
解决方案Remove both return false;, I believe this is your problem. http://jsfiddle.net/3Lq2d/3/
Also, I suggest you use an unordered list for this instead of divs, it makes more sense and it'll give you less headaches.
Take a look at this tutorial I wrote a while ago http://www.onextrapixel.com/2011/06/03/how-to-create-a-horizontal-dropdown-menu-with-html-css-and-jquery/