显示HTML5视频全屏全屏、视频
我有一个web视图,有里面的html视频。我想给这个视频全屏所以我重写 onShowCustomView 我的 WebChromeClient 使用 VideoView 。然而,在2.3这个伟大的工程,在4.x版 onShowCustomView 永远不会被调用。视频仍将发挥,但是,从没有任何控制web视图中发挥除了点击的播放和停止。
另外,我还hardwareAccelerated =真。
任何想法,为什么 onShowCustomView 从不叫什么名字?
@覆盖
公共无效的onCreate(包savedInstanceState){
super.onCreate(savedInstanceState);
的setContentView(R.layout.main);
web视图=(web视图)findViewById(R.id.webView);
。webView.getSettings()setSupportZoom(真正的);
。webView.getSettings()setLoadWithOverviewMode(真正的);
。webView.getSettings()setUseWideViewPort(真正的);
。webView.getSettings()setBuiltInZoomControls(真正的);
webView.getSettings()setJavaScriptEnabled(真)。
webView.getSettings()setDomStorageEnabled(真)。
。webView.getSettings()setPluginState(WebSettings.PluginState.ON);
webView.setWebViewClient(新WebViewClient());
webView.setWebChromeClient(新MyChromeClient());
webView.loadUrl(URL);
}
私有类MyChromeClient扩展WebChromeClient工具
OnCompletionListener,OnErrorListener,在preparedListener {
@覆盖
公共无效onShowCustomView(查看视图,CustomViewCallback回调){
Log.d(马,onShowCustomView);
}
...
解决方案
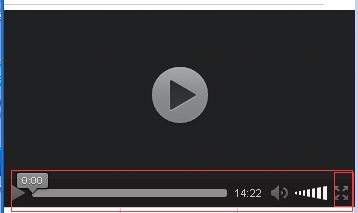
这个挣扎了一段时间后好了,我终于找到了原因。在安卓4.x中,你必须使用html'控制'的属性,在视频标签显示控制。一旦你呈现这些控件,您可以在全屏按钮,然后将调用单击onShowCustomView。由于嵌入式视频在4.x中可用,您可以选择去全屏控件,onShowCustomView不会自动玩调用。不幸的是,这是记录在Android文档中非常糟糕。
I have a webview that has html video inside it. I want to show this video fullscreen so I override onShowCustomView of my WebChromeClient to use a VideoView. This works great in 2.3, however, in 4.x onShowCustomView is never called. The video will still play, however, it is played from within the webview without any controls besides clicking for play and stop.

Also, I have hardwareAccelerated="true".
Any idea why onShowCustomView is never called?
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
webView = (WebView) findViewById(R.id.webView);
webView.getSettings().setSupportZoom(true);
webView.getSettings().setLoadWithOverviewMode(true);
webView.getSettings().setUseWideViewPort(true);
webView.getSettings().setBuiltInZoomControls(true);
webView.getSettings().setJavaScriptEnabled(true);
webView.getSettings().setDomStorageEnabled(true);
webView.getSettings().setPluginState(WebSettings.PluginState.ON);
webView.setWebViewClient(new WebViewClient());
webView.setWebChromeClient(new MyChromeClient());
webView.loadUrl(URL);
}
private class MyChromeClient extends WebChromeClient implements
OnCompletionListener, OnErrorListener, OnPreparedListener {
@Override
public void onShowCustomView(View view, CustomViewCallback callback) {
Log.d("ma", "onShowCustomView");
}
...
解决方案
Well after struggling with this for a while, I finally found the cause. In Android 4.x you must show the controls by using the html 'controls' attribute in the 'video' tag. Once you are showing these controls, you can click on the fullscreen button which will then call 'onShowCustomView'. Since embedded video is available in 4.x and you have the option to go to fullscreen with the controls, onShowCustomView will not be called automatically on play. Unfortunately, this is very poorly documented in the Android documentation.








