引用是否应该列为Use Effect等的依赖项?Use、Effect
2023-09-03 08:54:08
作者:柠檬不萌只是酸
据我所知,useRef返回的容器总是相同的-但是在useEffect和类似的函数中引用它们会导致eslint穷举-deps警告。在这种情况下,忽略警告是否安全?有什么好方法可以避免用警告堵塞输出日志和用禁用行注释堵塞代码?或者我应该把它们放到依赖列表中,让埃斯林特高兴?
推荐答案
第一次调用useRef时,它创建一个具有current属性的对象。该对象在后续渲染中将保持不变。IE:对此对象的引用不会更改。

https://reactjs.org/docs/hooks-reference.html#useref
所以可以安全地从依赖项数组中省略它。
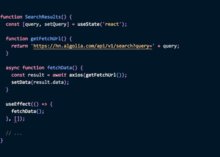
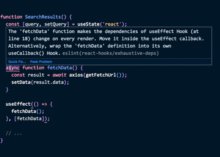
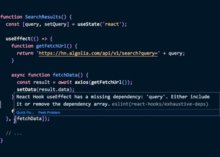
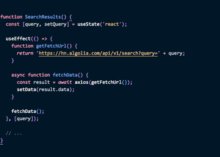
请参阅以下代码(也可在沙盒链接中找到):
https://codesandbox.io/s/cocky-dhawan-ys267?file=/src/App.js
const someRef = useRef({foo: "bar"});
let x = 1;
useEffect(() => {
console.log(someRef.current.foo);
console.log(x);
}, []); // THERE IS A WARNING HERE FOR THE "x"
eslint/exhaustive-deps只担心x,不担心someRef.current.foo。
注意:我只是将x放在那里,以确保警告是由eslint触发的。
背后的原因是useRef与渲染周期无关。我的意思是,它不会重新创建,也不会在每次渲染后自动更新,就像渲染过程中创建的状态、道具或变量通常是这样。
useRef的此警告?请查看CodeSandbox链接,并对其进行复查。检查您如何将它们引用到useEffect中,并检查您的Reaction和Eslint/插件版本。
相关推荐
精彩图集
精彩推荐
图片推荐







