Css溢出边框半径鼠标事件鼠标、半径、边框、事件
2023-09-03 08:15:40
作者:_|ㄖ情fǎn航┇
我有以下设置:
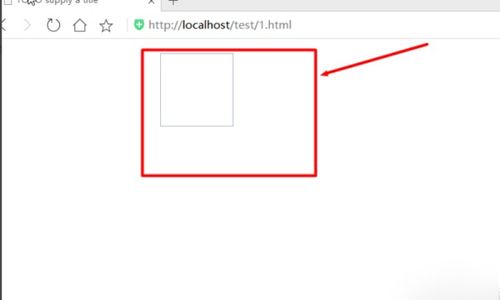
https://jsfiddle.net/t3jkwgzz/1/
<div class="playlist-inner-wrapper">
<div class="playlist-content">
<div class="playlist-item"></div>
<div class="playlist-item"></div>
</div>
</div>

每个播放列表项都有MouseEnter/MouseLeave事件,其中包含一些操作(颜色更改仅显示用于演示目的)。
我的问题是,即使我悬停在圆圈之外,但仍然在播放列表项目区域(由父项上的边框半径裁剪)上,鼠标事件也会触发。
是否可以阻止此行为,以便鼠标事件不会在可见圆之外激发?
推荐答案
这是因为鼠标悬停是在接触div元素时应用的,如果查看代码,可以看到div的区域始终是矩形,而不是使用div进行圆形或创建圆,使用其他方法更好,如Canvas/svg。
相关推荐
精彩图集